网站友链html代码如何修改
网站友链的HTML代码修改,很多人一听就头大。其实啊,修改HTML代码可不是什么高深莫测的事情,毕竟,大家都能学会。对吧?我认为啊,很多新手其实不太知道该怎么去做,直接修改,呃,有时候可能就会出问题。不过,别担心,咱们今天就来聊聊这个问题。

呃,我觉得大家在修改友链时,最基本的就是得找到正确的代码部分。你知道的,网站的HTML结构就像一座迷宫,友链就藏在其中一个小角落里。通常,友链会放在一个<div>标签或者<ul>、<ol>列表里,这部分代码可能就是我们要动的地方。

比如说,我们要改一个链接的位置,或者更改链接文字。其实操作起来也不是很复杂,啊,首先你得找到友链的<a>标签,它通常会长这样:
<a href="http://www.example.com" target="blank">友链名称</a>然后,嗯,如果你想修改它的链接地址或者名称,只要改一下里面的href属性就行了。对了,如果你想加个新友链,直接在<ul>或者<ol>列表中加个<li>元素就好了。例如:
<li><a href="http://www.newlink.com" target="blank">新友链</a></li>呃,其实,像这种简单的修改,很多网站都能直接自己做,除非…就是有点复杂的结构。比如,如果你的网站用的是某个内容管理系统(CMS),那么友链代码可能会被模板控制,修改起来就要多动点脑筋了。
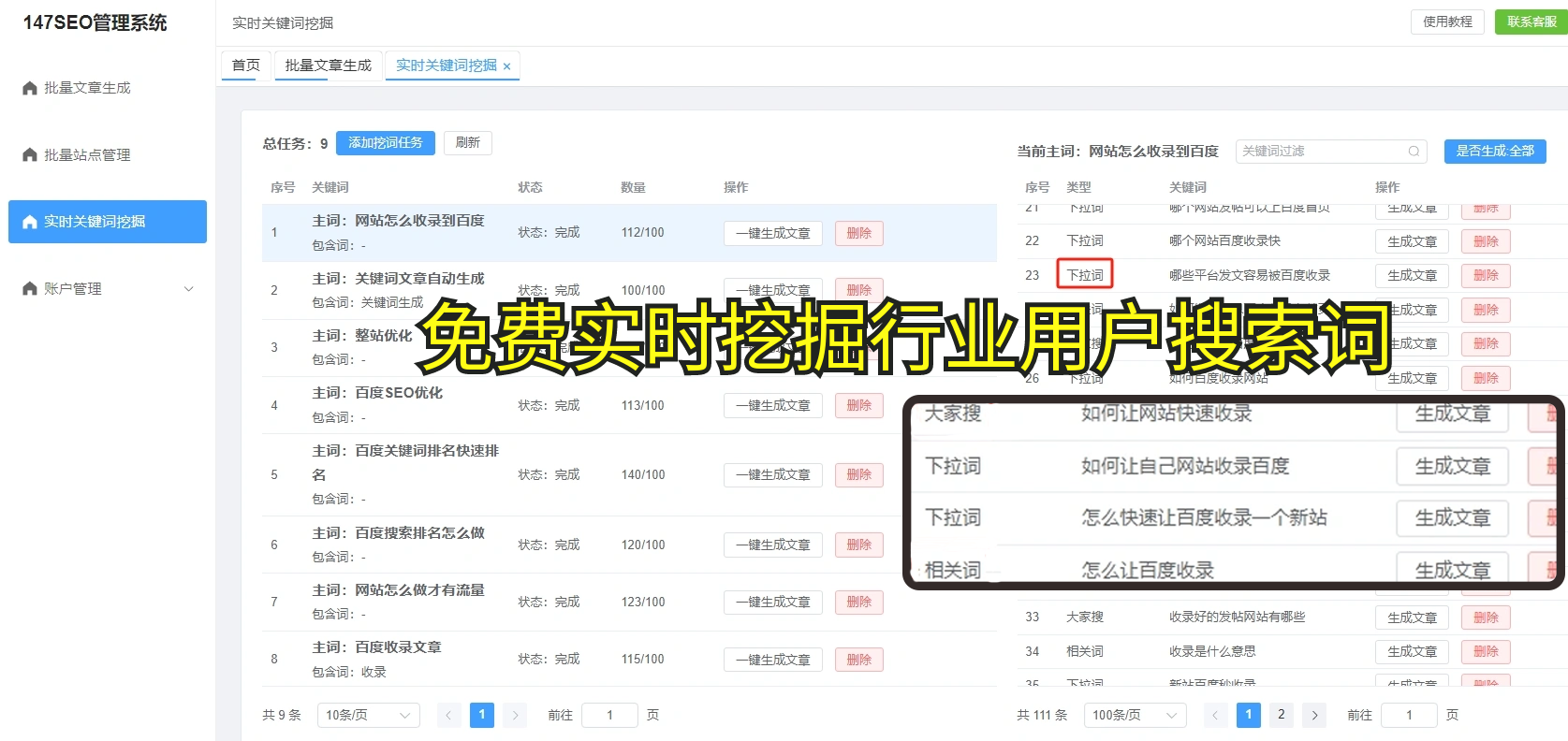
我认为,很多站长朋友应该会有这种困惑:如果我要大规模地修改友链,手动一个一个去修改是不是太麻烦了?其实呢,像好资源SEO这种工具,可以帮助你批量管理链接,节省很多时间。那效果也真的是挺不错的,大家不妨试试。

回到我们说的这个问题,修改HTML友链,嗯,有时候还会遇到一个难题,那就是网页的样式。嗯,可能你修改了链接,结果看起来不好看。其实啊,这时候你可以通过修改CSS来改善显示效果。举个例子,你可以给<a>标签添加一个类(class),然后在CSS中设置样式:
<a href="http://www.newlink.com" class="my-friend-link" target="blank">新友链</a>然后在CSS中写样式:
.my-friend-link { color: #ff6600; text-decoration: none; }这样一来,你就能把链接样式搞得更好看了,这不就解决了视觉效果的问题嘛。
说到这里,我想大家应该都明白了修改友链代码的大概步骤。嗯,其实真的没什么复杂的,大家可以自己动手试试看,呃,我相信很多人通过修改这些代码,网站的友链会变得更加丰富多彩。
当然了,大家在修改HTML代码的时候,别忘了检查一下代码的正确性,避免出现一些不必要的错误。比如,漏掉了某个标签的闭合,或者拼写错误,都会影响页面显示哦。
问:如何批量管理网站的友链?
答:使用像好资源SEO这类工具,可以帮助你轻松批量管理友链,避免了手动修改带来的麻烦。
问:修改HTML代码时,如果遇到问题怎么办?
答:遇到问题时,可以通过查看浏览器的开发者工具,检查页面元素,或者直接搜索相关的教程和文档,通常能解决大部分问题。
怎么样?我个人觉得,修改友链的HTML代码其实不难,大家可以按照自己的需要去做调整,慢慢就能其中的技巧了。
-
上一篇:网站使用快速排名有什么隐患
